Java Notes
BorderLayout
java.awt.BorderLayout divides a container (eg, JPanel) into 5
geographical sections: North, South, East, West, and Center. This is a very
commonly used layout.
Expand to fill region. Components start at their preferred size, but are expanded as needed to fill the region they are in.
Use subpanel for more than one component in a region. You can add at most one component to each region of a BorderLayout. To put more than one component in a section, put them in a JPanel (with its own layout), then add that panel to the border layout.
Where extra space goes. The size of a region is adjusted depending on what is in it. If there is nothing in an region, its size will be reduced to zero. Components in the North and South cells are stretched horizontally, and those in East and West are stretched vertically to fill all the space. The center is stretched vertically and horizontally as needed, so it is a good place to put graphics or text areas that you want to expand.
Specifying the region. When you add components to a container which uses BorderLayout, specify the target region as the second parameter as, for example, BorderLayout.NORTH.
Resizing

|
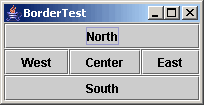
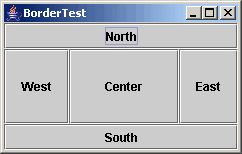
The window on the left was created by the sample code below. This same window was made larger by dragging on the lower right corner. Note which components had horizontal space added to them and which had vertical space added to them. |

|
To prevent component resizing, add a component to a JPanel with FlowLayout, and then add that panel to the BorderLayout. This is a common way to prevent resizing. The FlowLayout panel will stretch, but the component in it will not.
Not all regions are required
|
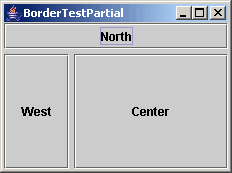
If nothing has been added to a region, the neighboring regions expand to fill that space. This window was created with 5 pixel gaps using only the NORTH, WEST, and CENTER regions. It was then resized, which added both vertical and horizontal space to the regions. |

|
Constructors
If you don't need any space between regions, use the default constructor. You can also specify the number of pixels between regions.
p.setLayout(new BorderLayout()); // Default is no gaps p.setLayout(new BorderLayout(hgap, vgap);
Where hgap and vgap
are the distances in pixels between the regions.
Example of Borderlayout with all regions filled
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
// File : layouts/borderLayout/BorderTest.java
// Purpose: Demo use of BorderLayout.
// Author : Fred Swartz - 2006-09-24 - Placed in public domain.
import java.awt.*;
import javax.swing.*;
///////////////////////////////////////////////// class BorderTest
class BorderTest extends JFrame {
//======================================================= main
public static void main(String[] args) {
JFrame window = new BorderTest();
window.setVisible(true);
}
//================================================ constructor
BorderTest() {
//... Create components (but without listeners)
JButton north = new JButton("North");
JButton east = new JButton("East");
JButton south = new JButton("South");
JButton west = new JButton("West");
JButton center = new JButton("Center");
//... Create content pane, set layout, add components
JPanel content = new JPanel();
content.setLayout(new BorderLayout());
content.add(north , BorderLayout.NORTH);
content.add(east , BorderLayout.EAST);
content.add(south , BorderLayout.SOUTH);
content.add(west , BorderLayout.WEST);
content.add(center, BorderLayout.CENTER);
//... Set window characteristics.
setContentPane(content);
setTitle("BorderTest");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
pack();
}
}
|