Java Notes
Null Layout is Evil
You can set the layout manager to null(cont.setLayout(null);), but this is generally bad practice.
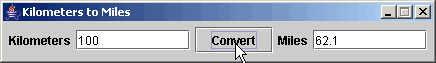
Example - Compare constructors for the Km to Miles example

You can see the complete FlowLayout version of this program at Example - Kilometers to Miles - Complete. Below is a comparison of the layout section of the FlowLayout constructor with the equivalent null layout constructor.
| FlowLayout | Null Layout |
|---|---|
//... Content panel, layout, add components
JPanel content = new JPanel();
content.setLayout(new FlowLayout());
content.add(new JLabel("Kilometers"));
content.add(m_kilometersTf);
content.add(m_convertBtn);
content.add(new JLabel("Miles"));
content.add(m_milesTf);
this.setContentPane(content);
this.pack();
|
//... Create labels.
JLabel kmLabel = new JLabel("Kilometers");//Note 1
JLabel miLabel = new JLabel("Miles");
//... Set the positions of components.
kmLabel.setBounds(5, 10, 62, 16); //Note 2
m_kilometersTf.setBounds(72, 8, 114, 20);
m_convertBtn.setBounds(191, 5, 78, 26);
miLabel.setBounds(274, 10, 30, 16);
m_milesTf.setBounds(309, 8, 114, 20);
//... Content panel, layout, add components
JPanel content = new JPanel();
content.setLayout(null); //Note 3
content.add(kmLabel);
content.add(m_kilometersTf);
content.add(m_convertBtn);
content.add(miLabel);
content.add(m_milesTf);
this.setContentPane(content);
this.setSize(436, 63); //Note 4
NotesNote 1: Labels must be in variables to set their bounds. Note 2: How will you compute these coordinates? Note 3: Set the layout manager to null. Note 4: Explicitly set the size of the window. |
Problems with null layout that regular layouts don't have
- Difficult to change, therefore hard (expensive) to maintain
- Moving, adding, removing, etc require a lot of recalculation. Relatively little work is required with regular layouts.
- Hard to get right in the first place
- Exactly how do you get these coordinates?
- System dependent
- The components have different sizes in different systems. I once wrote a Java program that I proudly showed to an important colleague, who unfortunately was using a different system. The layout looked really, really bad - gaps, overlaps. What happened? Null layout! It was one of my early programs and the last null layout I ever wrote.
- Java version dependent
- A little know fact is that between Java versions the rendering of components something changes slightly. It's not big, but if you have things carefully aligned in null layouts, they may not be in the next version of Java.
- User setting dependent
- Another little used feature is that the user can actually change Java's default settings for fonts etc. I once decided I wanted larger fonts on the high resolution screen I had. Of course, this completely breaks any null layouts altho regular layouts will adjust properly.
- Not resizeable
- It's not uncommon to have text fields/areas that the use might want to make larger by dragging the lower right corner of the window. Impossible with null layouts, automatic with regular layouts.