Task
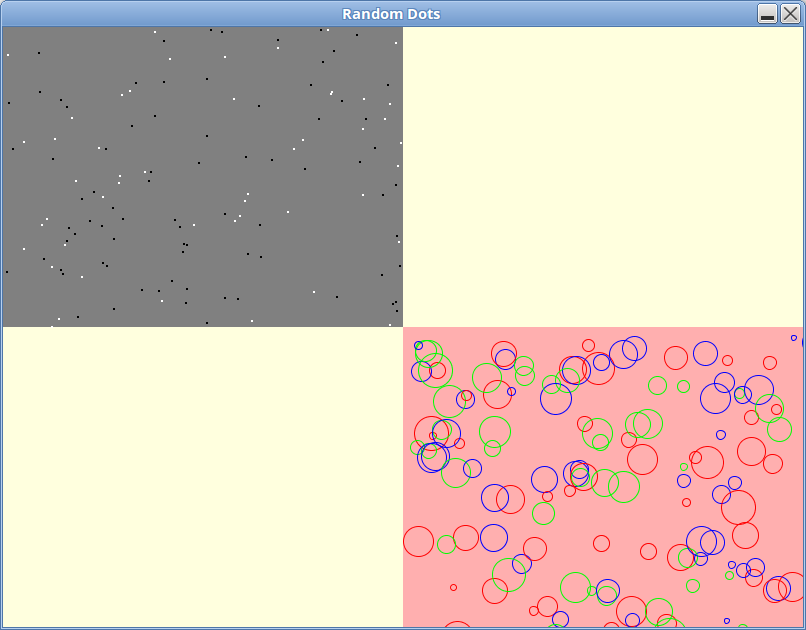
Make a graphics display that looks like the following:

Now do the following
First the top left quadrant...
Make a random x and random y for the gray square
Use Math.random() → select the colour: We want a 30% chance that the dot is white and a 70% chance that it is black.
Draw the dot in the top left quadrant. I just used gc.fillRect(x,y,2,2)
And for the bottom right quadrant...
Make a random x and random y for the coordinates that go into the pink square
Make a random number that is a 1,2, or 3.
Use a switch statement to make the colour be red, green, or blue, depending on the random number
Get another random integer for the circle size. This number should be between 5 and 35.
Draw the circle
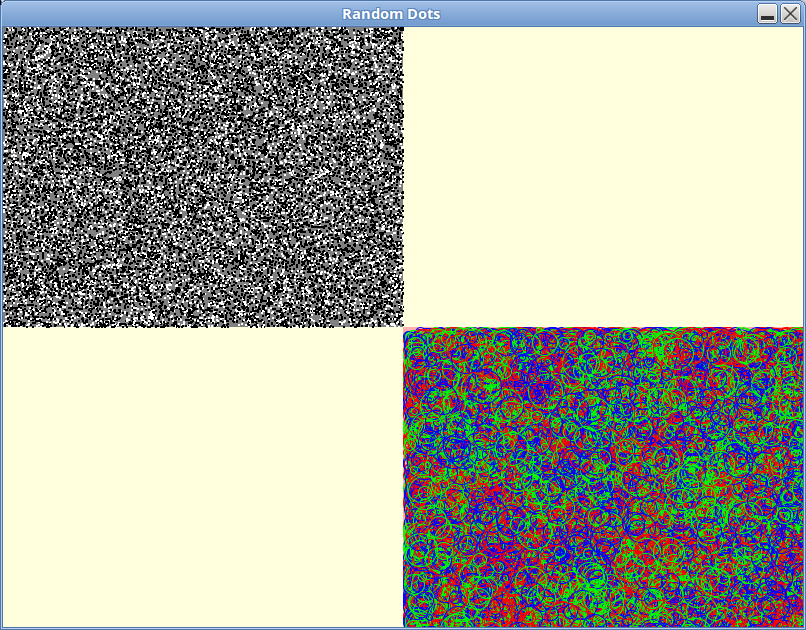
Wrap the whole thing in a while loop (well, not the setup section), and it should end up looking like this:

FYI: You actually only need 3 variables, aside from variables to set the window width and height
Gray square: x,y
Pink square: you can reuse x and y since there is no reason not to.
Then you need one more variable, r, for the random number 1, 2 or 3.
After you've set the colour to be red, green, or blue, you can then reuse "r" for the size of the circGle.
It's good to reuse variables, but only if it make sense and doesn't make the program confusing to read.
So don't feel that you have to limit yourself to 3 variables. Use more if it makes sense to you.
If you want, do something interesting with random numbers & graphics in one of the other two quadrants
* coding techniques
* elegance
* does it still work perfectly if you set WINW and WINH to different values